If youre developing your app for API level 11 and higher only you should instead use the framework ActionBarTab class. The ion-tab-button and ion-tab above are linked by the common tab property.

Android Actionbar Tabs Example Viral Android Tutorials Examples Ux Ui Design
If your activity has an options.
Android.support.v7.app.actionbar tab image icon. When used with Ionics router ion-router the tab property of the ion-tab matches the component. The following examples show how to use androidsupportv7appActionBarsetIcon These examples are extracted from open source projects. For int i 0.
You can vote up the ones you like or vote down the ones you dont like and go to the original project or source file by following the links above each example. The action bar shows the application icon on the left followed by the activity title. To set several display options at once see the setDisplayOptions methods.
Then put your icons by Rdrawableicon_name ids to list For each of the sections in the app add a tab to the action bar. 1Create a new project in Eclipse by navigating to File New Android Application Project and fill required details. 1android中的ActionBar和ToolBar 2Material Design入门学习笔记主题与AppCompatActivity附demo 3Android开发最详细的 Toolbar 开发实践总结 4Toolbar设置详解----掉坑总结 前言 自android50开始AppCompatActivity代替ActionBarActivity而且ToolBar也代替了ActionBar下面就是ActionBar.
I kept my main activity name as MainActivityjava. ICO Convert is a free online icon maker and favicon generator with it you can make icons from png or jpg images just upload a photo of yourself resize and crop it convert to a shape you like add borders and shadows and save it as a PNG image or Windows icon. Tab icons are graphical elements used to represent individual tabs in a multi-tab interface.
Displaying icons in a mutli-tab UI. It can be freely positioined into your layout file. The toolbar bar formerly known as action bar is represented as of Android 50 via the Toolbar view group.
Each tab icon has two states. Use to dynamically load more items to the ListView then you scroll to the bottom. It can display the activity title icon actions which can be triggered additional views and other interactive items.
Create a layout file for MainActivtiyjava under res layout folder. I Create a tab with text corresponding to the page title defined by the adapter. In this article i am going to show you the same thing over ListView and RecyclerView.
This class is included in the support library for compatibility with API level 7 and higher. Make a list to hold icons and set them following. Lets try to run your application.
I assume you have connected your actual Android Mobile device with your computer. Set the icon displayed on this tab. See Creating Swipe Views with Tabs and Tabs - Material Design for more information.
A tab in the action bar that manages the hiding and showing of Fragments. A logo is often a wider more detailed image. The tab property identifies each tab and it has to be unique within the ion-tabsIts important to always set the tab property on the ion-tab and ion-tab-button even if one component is not used.
Select your mobile device as an option and then check your mobile device which will display your default screen. A window feature at the top of the activity that may display the activity title navigation modes and other interactive items. We pretty much all know the nice technique apps like Gmail Facebook etc.
Param icon The drawable to use as an icon return The current instance for call chaining. I named the layout file as activity_mainxmlIn this layout i had taken viewpager for implementing swipeable tabs. Known Direct Subclasses ActionBarImplJB.
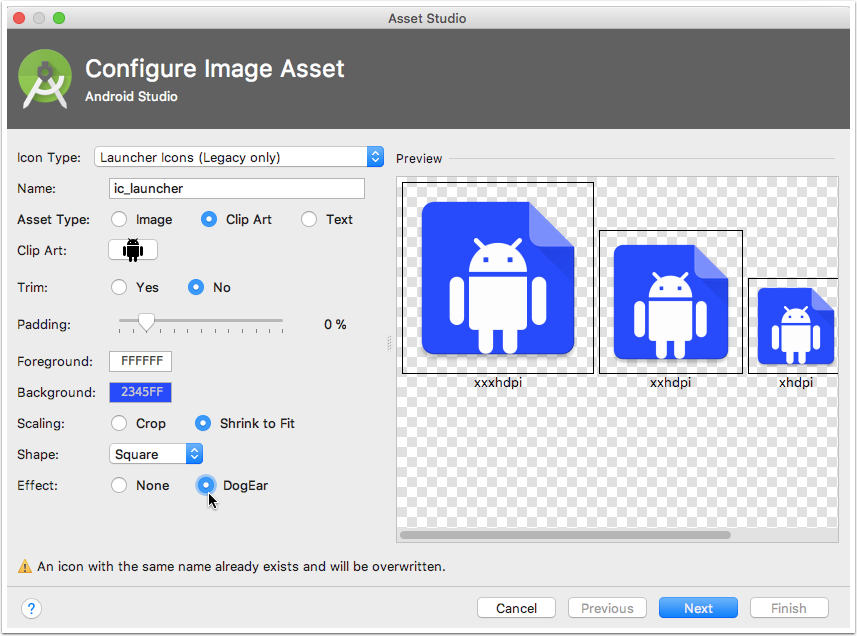
Android ActionBar和ToolBar的使用 参考. If you are unaware of ListView and RecyclerView that how to use both views. You add a tab icon to your project in exactly the same way you add an action bar icon so open the Image Asset Studio select Action Bar and Tab icon.
Image Asset Studio places the icons in the proper locations in the resdrawable-density directories. ArrayList iconList new ArrayList. To run the app from android studio open one of your projects activity files and click Run icon from the toolbar.

Android Support V7 App Cannot Be Resolved Error Stack Overflow

Pin On Android Design Guidelines

Android Tutorial About Implementing Material Design Tabs In Your App Explained How To Add Fixed Tab Android Material Design Android Material Android Tutorials
![]()
Creating Adaptive Legacy Tab And Action Bar Icons With Image Asset Studio Android Authority

Failed To Load Appcompat Actionbar With Unknown Error In Android Studio Stack Overflow
![]()
Creating Adaptive Legacy Tab And Action Bar Icons With Image Asset Studio Android Authority

Android Swipeable Tab Using Viewpager Androhub

Android Material Design Working With Tabs Android Material Design Design Working Material Design
Android Studio Toolbar Tabs With Tablayout
![]()
Creating Adaptive Legacy Tab And Action Bar Icons With Image Asset Studio Android Authority

Androidgreeve Covering Best Tutorials Code And Libraries Resources Tips And Tricks Android Tutorials Good Tutorials Android

Create Hamburger Icon Animation For Android

Android Actionbar Tabs Example Viral Android Tutorials Examples Ux Ui Design

Creating Adaptive Legacy Tab And Action Bar Icons With Image Asset Studio Android Authority
![]()
Tutorialsbuzz Android Material Design Tablayout With Icon

How To Change The Color Of Icon Of The Selected Tab Of Tablayout

Android Remove Left Margin From Actionbar S Custom Layout Stack Overflow

Creating Adaptive Legacy Tab And Action Bar Icons With Image Asset Studio Android Authority
![]()
Creating Adaptive Legacy Tab And Action Bar Icons With Image Asset Studio Android Authority
No comments:
Post a Comment